Card Deck
Card Deck
Card Deck
Goals
Create a card app where the user can add and delete cards while keeping track of their total value. I was responsible for the UI/UX as well as the visual aesthetics.
Goals
Create a card app where the user can add and delete cards while keeping track of their total value. I was responsible for the UI/UX as well as the visual aesthetics.
Goals
Create a card app where the user can add and delete cards while keeping track of their total value. I was responsible for the UI/UX as well as the visual aesthetics.
Year: 2022
Timeframe: 3 Months
Tools: Figma
Type: UI/UX
Year: 2022
Timeframe: 2 Weeks
Tools: AfterEffects
Type: Motion Graphics
Inspiration
The original bicycle card set inspired me for my card designs. I made all my cards in Figma, and working with the illustrative constraints of the software inspired me to take a more geometric approach to the creative process. When figuring out the aesthetics, I began by creating the King Card and then applied the same style to all the other cards.
The original bicycle card set inspired me for my card designs. I made all my cards in Figma, and working with the illustrative constraints of the software inspired me to take a more geometric approach to the creative process. When figuring out the aesthetics, I began by creating the King Card and then applied the same style to all the other cards.

Cards
Cards









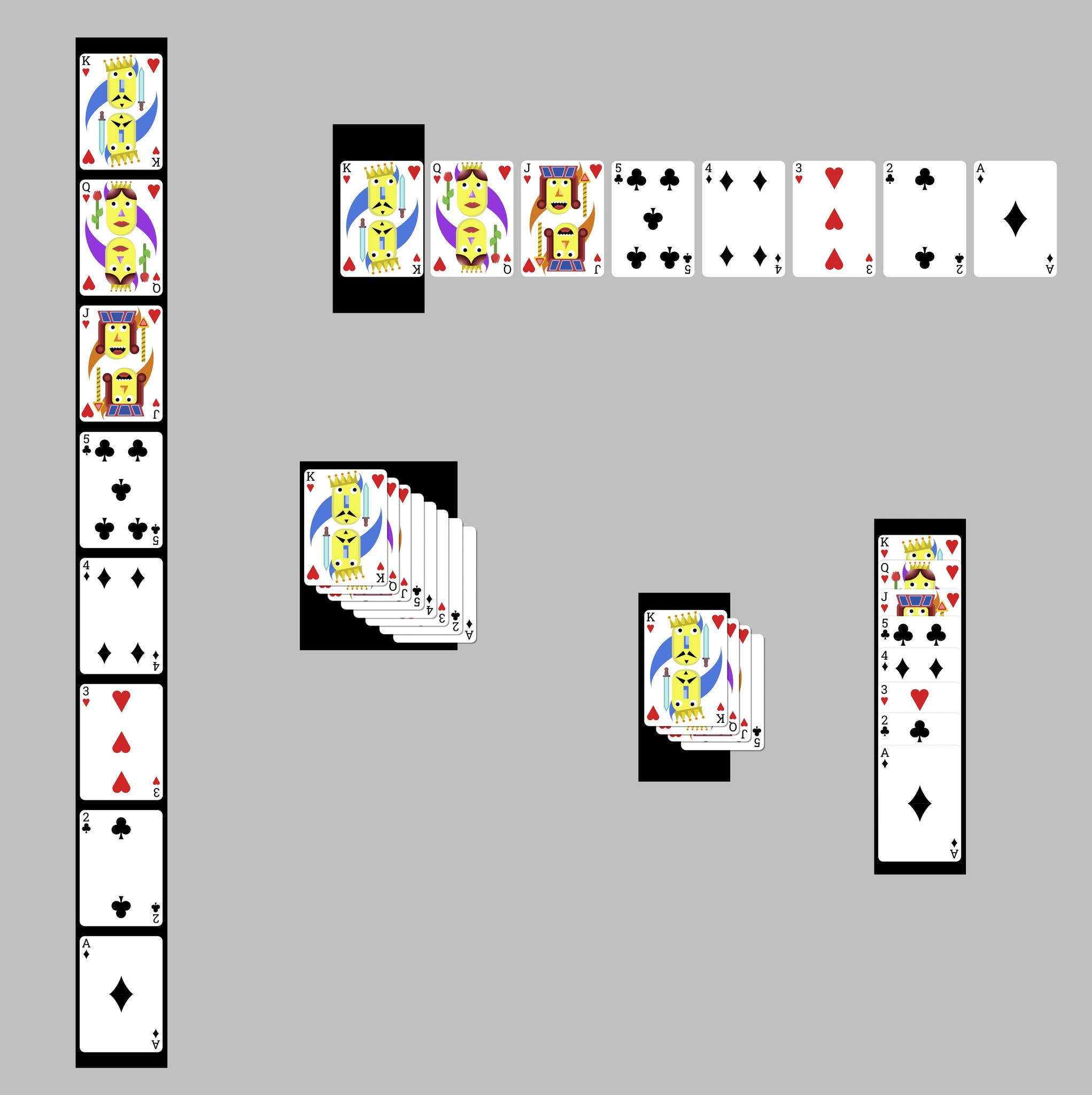
Starting Out
Starting Out
Before prototyping the app, I first determined the layout by experimenting with vertical & horizontal modes, along with a "view all" feature, to decide which version to implement.
Before prototyping the app, I first determined the layout by experimenting with vertical & horizontal modes, along with a "view all" feature, to decide which version to implement.

Making Progress
Making Progress
This is basic version of how the app was supposed to look and function. The cards can be deleted, reset, and added to, all while keeping track of their total.
This is basic version of how the app was supposed to look and function. The cards can be deleted, reset, and added to, all while keeping track of their total.
Finishing Touches
Finishing Touches
This is the finished version of the prototype, it is not a fully functional app, but it shows how it would work if it was. The user is able to edit their profile, language, and even change the order of the cards.
This is the finished version of the prototype, it is not a fully functional app, but it shows how it would work if it was. The user is able to edit their profile, language, and even change the order of the cards.
Contact.
Let's make something amazing!
Contact.
Let's make something amazing!
Contact.
Let's make something amazing!
© Mason Leposavic 2025
© Mason Leposavic 2025
© Mason Leposavic 2025